Membuat Widget Author Box Mirip KompiAjaib di Blog | Blog Menawan - Untuk postingan hari ini, Blog Menawan sudah membuat dan menyiapkan artikel terbaru, yang mungkin dapat bermanfaat bagi pengunjung Blog Menawan yang sedang mencari solusi dan menemukan artikel dengan judul Membuat Widget Author Box Mirip KompiAjaib di Blog di google pencarian.
Jika sebelumnya atau kata kunci yang sedang ramai untuk Blog Menawan adalah download theme miui , themes MIUI V8, theme MIUI V9, theme MIUI V10 , download intagram mod , how to flash firmware 100% work , stock rom and flashing, how to root android device, tutorial android, download drivers android, cara flash via fastboot, flashtool, custom rom trwp, download system.img, recovery.img, fashboot.img, cara mengatasi bootloop tanpa pc, install without pc, and etc . . Maka untuk saat ini atau artikel yang saya beri judul Membuat Widget Author Box Mirip KompiAjaib di Blog belum menemukan solusi anda, maka bisa ikuti link berikut membaca artikel menarik lainnya yang mungkin kamu butuhkan Artikel, Blogger, kamu bisa menemukan banyak artikel yang terkait dengan Membuat Widget Author Box Mirip KompiAjaib di Blog. Lanjutkan ke pembahasan dan baca ya hingga akhir..
Membuat Widget Author Box Mirip KompiAjaib di Blog
Widget Author Box ini saya dapatkan saat saya berkunjung ke blog Kompi Ajaib, saat saya mencobanya di blog saya, blog saya tidak terasa berat / menjadi lambat loadingnya, keren dan simple. Saya berniat untuk me-share ulang tutorial Membuat Widget Author Box Mirip Kompi Ajaib di blog saya ini.
Bagi kalian yang berminat dengan widget Author Box ini, silahkan anda simak langkah-langkahnya.
1. Buka dan masuk ke blogger.
2. Pastikan anda sudah memasangkan / menerapkan FontAwesome terdahulu di blog anda.
3. Pada dashboard blogger, anda klik Template > Edit HTML.
4. Cari kode </head>.
5. Lalu Copy Paste kode dibawah ini, dan letakkan kode sebelum </head>.
<!-- Widget Profil start-->
<style type='text/css'>
.sosmed-author,a.authorname,h2.author-title,a.authorname-url{display:block;text-align:center}
.authorbox{width:300px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5Vt2gCx8sJW7COWBVY9rUy-bWmAFmfTXjqBxserkHDEzvcs3ngH9hssX-UFNPpwNA_f3lG82_di8gaH12JKtBgG7145Nbl2ErH2NsCRZ1Uf0ucNY9Gdn5uhKtSKQLWeldJY9J4KQNMb8/s300-fcrop64=1/,00001ad4fffff235) top center no-repeat #fff;border:1px solid #dedede;border-radius:3px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;padding:16px 0 0;margin:0 auto;}
h2.author-title{font-weight:bold;text-decoration:none;margin:0 auto 10px;font-size:22px;color:#fff!important}
.authorbox img{margin:55px auto 0;border-radius:100%;display:block}
a.authorname{margin:10px auto;font-weight:400;font-size:20px!important;text-decoration:none;}
a.authorname-url{margin:0 auto 10px;font-weight:400;font-size:16px!important;text-decoration:none;}
.sosmed-author li,.sosmed-author ul{list-style:none}
.sosmed-author ul{margin:0!important;padding:0!important}
.sosmed-author{margin:0 auto!important;padding:10px 0;background:#dfdfdf;border-top:1px solid #dedede}
.sosmed-author li{display:inline-block;margin-right:10px}
.sosmed-author li:last-child{margin-right:0}
.sosmed-author li a,a.authorname,a.authorname-url{color:#555!important;transition:all .4s ease-out}
.sosmed-author li a:hover,a.authorname:hover,a.authorname-url:hover{color:#111!important}
a.button-author{display:block;background:#4d90fe;border:1px solid #3079ed;color:#fff!important;font-weight:bold;font-size:16px!important;margin:10px 10px 0;padding:5px;text-align:center;border-radius:3px;transition:all .4s ease-out;text-decoration:none}
a.button-author:hover{background:#357ae8;border:1px solid #2f5bb7}
</style>
<!-- Widget Profil end -->6. Klik Simpan.
7. Kemudian cari kode </body>.
8. Lalu Copy Paste kode dibawah ini, dan letakkan kode sebelum </body>.
<!-- Widget Profil start -->
<script>
//<![CDATA[
var imgDefer = document.getElementsByTagName("img");
for (var i = 0; i < imgDefer.length; i++) {
if (imgDefer[i].getAttribute("data-src")) {
imgDefer[i].setAttribute("src", imgDefer[i].getAttribute("data-src"));
}
}
//]]>
</script>
<!-- Widget Profil end -->9. Klik Simpan.
10. Kembali ke dashboard blogger.
11. Pada dashboard blogger, anda klik Tata Letak > Tambah Gadget > HTML/Javascript.
12. Lalu Copy Paste kode dibawah ini :
<div class="authorbox">
<h2 class="author-title">
Author
</h2>
<img alt="blogmenawan.blogspot.com | author" src="data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=" data-src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq7bXCH81D8xIGoX8KvpNzv9toLHMeP9Iw1naT-stOtVZ8iecXG9Vz_HN2Zn-LdIbyimPHHEC2yeX5_Ol99GdYUsOPNTt5hD4Sl1ogYgqUpZhHk0l3eWICJgy-kvGx0_5w2VeeJuWAoB8/w1366-h768-rw-no/" width="120" height="120" />
<a class="authorname" href="https://plus.google.com/+AksanPangestu" rel="author" target="_blank" title="Images By Blog Menawan - Aksan Pangestu">Aksan</a>
<a class="authorname-url" href="https://plus.google.com/+AksanPangestu" rel="author" target="_blank" title="Images By Blog Menawan - google.com/+AksanPangestu">google.com/+AksanPangestu</a>
<div class="sosmed-author">
<ul>
<li><a href="https://www.facebook.com/Aksan.Bobotohbox" target="_blank" title="Images By Blog Menawan - Facebook" rel="nofollow"><i class="fa fa-facebook-square fa-2x" aria-hidden="true"></i></a></li>
<li><a href="https://twitter.com/Aksanp21_" target="_blank" title="Images By Blog Menawan - Twitter" rel="nofollow"><i class="fa fa-twitter-square fa-2x" aria-hidden="true"></i></a></li>
<li><a href="https://www.google.com/+AksanPangestu" target="_blank" title="Images By Blog Menawan - Google+" rel="nofollow"><i class="fa fa-google-plus-square fa-2x" aria-hidden="true"></i></a></li>
<li><a href="//www.youtube.com/c/UCuo-ZXHczWuIDqODodhkXTg" target="_blank" title="Images By Blog Menawan - Youtube" rel="nofollow"><i class="fa fa-youtube-square fa-2x" aria-hidden="true"></i></a></li>
<li><a href="https://www.linkedin.com/in/Username" target="_blank" title="Images By Blog Menawan - LinkedIn" rel="nofollow"><i class="fa fa-linkedin-square fa-2x" aria-hidden="true"></i></a></li>
<li><a href="https://www.instagram.com/Aksanpangestu/" target="_blank" title="Images By Blog Menawan - Instagram" rel="nofollow"><i class="fa fa-instagram fa-2x" aria-hidden="true"></i></a></li>
</ul>
<div class="clear"></div>
<a class="button-author" href="//www.blogger.com/follow.g?view=FOLLOW&blogID=6355813876215224659" target="_blank" title="Images By Blog Menawan - Follow This Blog">Follow This Blog</a>
<a class="button-author" href="URL FEEDBURNER BLOG ANDA" rel="nofollow" target="_blank" title="Images By Blog Menawan - Subscribe This Blog">Subscribe This Blog <i aria-hidden="true" class="fa fa-paper-plane"></i></a>
</div>
</div>13. Klik Simpan.
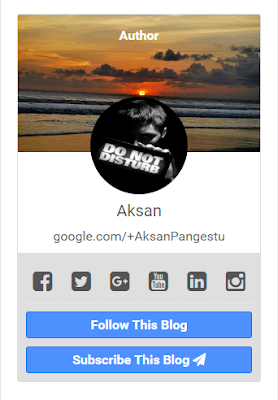
Dan lihatlah hasilnya.
- Ganti https://plus.google.com/+AksanPangestu dengan url / link Google+ anda.
- Ganti https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq7bXCH81D8xIGoX8KvpNzv9toLHMeP9Iw1naT-stOtVZ8iecXG9Vz_HN2Zn-LdIbyimPHHEC2yeX5_Ol99GdYUsOPNTt5hD4Sl1ogYgqUpZhHk0l3eWICJgy-kvGx0_5w2VeeJuWAoB8/w1366-h768-rw-no/ dengan url / link gambar (foto profil) anda.
- Ganti https://www.facebook.com/Aksan.Bobotohbox dengan url / link Facebook anda.
- Ganti https://twitter.com/Aksanp21_ dengan url / link Twitter anda.
- Ganti //www.youtube.com/c/UCuo-ZXHczWuIDqODodhkXTg dengan url / link channel Youtube anda.
- Ganti https://www.linkedin.com/in/Username dengan url / link Linkendin anda.
- Ganti https://www.instagram.com/Aksanpangestu/ dengan url / link Instagram anda.
- Ganti 6355813876215224659 dengan BlogID anda.
- Ganti URL FEEDBURNER BLOG ANDA dengan url / link FeedBurner blog anda.
Demikianlah artikel pada kesempatan malam ini, yaitu Membuat Widget Author Box Mirip KompiAjaib di Blog. Semoga dapat bermanfaat untuk kita semua.
Oke sudah pada bagian akhir atau penutup dari artikel Membuat Widget Author Box Mirip KompiAjaib di Blog jangan sungkan untuk kembali atau bookmark dan share ke sosmed ya sahabat Blog Menawan.